01 function callRemote() {
02 console.log("entering callRemote()");
03 var sUrl = "/jlu/servlet/HelloWorld?name=" +
04 encodeURIComponent(dojo.byId('name').value);
05 console.info("sUrl: " + sUrl);
06 console.warn("sUrl: " + sUrl);
07 dojo.xhrGet({
08 url: sUrl,
09 load: function(data) {
10 console.debug(data);
11 dojo.byId('textBox').innerHTML = data;
12 },
13 error: function(data) {
14 console.error("連線失敗");
15 dojo.byId('textBox').innerHTML = data;
16 }
17 });
18 }
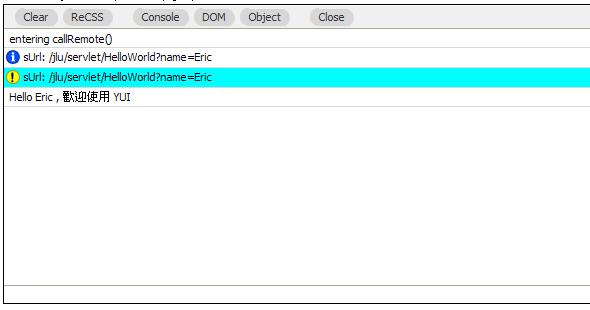
我們在第 02 行使用 console.log() 方法顯示目前已經開始執行 callRemote() 方法;
在第 05、06 行,我們分別使用 console.info() 以及 console.warn() 來顯示字串
sURL 以及變數 sURL 的內容,從以下的執行畫面,我們可以看出訊息被正確的顯示,
而且 info() 和 warn() 的訊息之前分別有不同的圖示。在第 10 行,我們使用
console.debug() 來確認回傳的資料是否正確;如果聯線失敗,則執行 console.error()。
以下畫面是在文字欄位輸入 "Eric" 之後的執行情形。